2016 in review
@rauchg|January 6, 2017 (9y ago)46,335 views
What follows is a brief summary of my year organized by different categories.
This classification is certainly arbitrary, but it gives me a model that I can use every year to look back and reflect on what's changed.
#▲ ZEIT
In November 2015 I started a new company called ZEIT, with my friends [1] and brilliant engineers Tony Kovanen and Naoyuki Kanezawa.
It aims to make deployment and hosting of applications in the cloud simple, instant and global.
Our mission is to empower the individual. At home or inside companies and teams. Go directly to production without barriers.
#Now
Back in April we announced our flagship product: now. Once you install it, you can deploy any project to the cloud with just one command: now.
We take the package.json, Dockerfile, or static files, build them in the cloud and serve them securely and scalably under HTTP/2.
Each deployment is immutable and has its own unique URL. They look like this: https://rauchg-blog-hhafwnefgw.now.sh/. This model has a lot of benefits that are not immediately obvious.
One is that the same system gives you development, staging and production all in one. You can deploy to build, test and iterate during development. You can stage by simply sharing these links to your co-workers or clients, before you make them live.
To go to production, you just alias them. With one command, obviously: now alias rauchg-blog-hhafwnefgw.now.sh rauchg.com is what I ran for you to be reading these words now. Zero-downtime.
Some milestones we've reached:
- 2 billion+ requests served
- Users have deployed over 40,000 times
- Usage nearly doubled in the past two months alone
- Being used in government, health care, non-profits, tourism, education (hacking schools, hackathons, and IVY league classrooms), many Fortune 500 companies and even parents teaching their kids how to code :)
- Grew the team to 8 amazing individuals
#World
Dealing with SSL certificates, domains and DNS records is a very tedious process.
It's tedious for the individual but it's also tedious for teams. I've been in too many companies where you depend on a specific person or team to manage this stuff.
Processes like that kill productivity and create invisible barriers for product engineers. Worse yet, after a while you just get used to it.
To solve this problem, we launched ZEIT World, a free global DNS solution.
When you use the alias command above with a new domain, we check if it's using our nameservers. If it is, we configure the records automatically.
Like I said above, we want to make cloud deployment global. A cloud where you choose regions is not living up to its name.
#Hyper
I believe the command-line (CLI) to be a perfect combination of elegance and productivity.
Why elegant? Most CLI programs adhere to the Unix Philosophy. Unlike most apps and websites, it's hard for these programs to bloat. They tend to do one thing well. They compose. They are easy to replace.
Why productive? Because text is king. Text is low-bandwidth. Text is fast to input. Text is searchable. If you use ctrl+r, you know what I'm talking about.
Hyper is the Atom of terminals. Written with and extensible with web technologies. Open Source.

Since it's built on Electron, we're able to render URLs as sandboxed <webview> tags. For some people, this could develop into an interesting standalone computing environment.
Some milestones we've reached:
- 300,000+ downloads, 13,000+ stars on GitHub
- 300+ plugins and themes
- People are exploring new CLI dimensions with plugins like HTML rendering, charts, status lines and many others.
- Launched it on Windows and Linux, following our success on macOS
- Already faster than native terminals across some benchmarks. Working on improving them all.
#Next.js
Next.js is a minimalist framework for server-rendered (universal) React applications.
It brings back some of the good ideas that came with writing PHP sites: no setup, start with the filesystem, automatic routing, you get pre-rendered HTML in the first hop instead of a blank page.
You start by writing a ./pages/index.js that exports a function (stateless component) or a class that inherits from React.Component:
export default () => (
<div>
Welcome to <b>Next.js</b>!
</div>
)
And then just type in next and head to http://localhost/.
A few years ago I wrote about 7 principles that made for great UX in the web. This tool enables those.
Each "page" is a webpack entry-point. Each section of your application thus becomes its own bundle of code based on its import statements. No need to ship several megabytes of JS code with each page anymore.
React's declarative nature allows us to pre-fetch <Link> tags in the background in a ServiceWorker, which is why this blog or zeit.co feel so snappy!
Next.js is therefore a generalization of the site vs app paradigms.
Websites tend to pre-render markup and download code lazily. Apps tend to download everything in advance, and therefore tend to feel faster afterwards.
Now we're showing you can do both.
#Ideas
What follows is a series of ideas that had a profound impact on me. Some are fairly new and exciting. Some are very old, but I have only recently assimilated their wisdom.
#The Earth is a Brain
Many of us have already marveled at Tesla's tremendous foresight when he accurately described the iPhone in an interview nearly 90 years ago:
Not only this, but through television and telephony we shall see and hear one another as perfectly as though we were face to face, despite intervening distances of thousands of miles; and the instruments through which we shall be able to do his will be amazingly simple compared with our present telephone. A man will be able to carry one in his vest pocket.
But there's more. Inside that paper I found a wonderful analogy that I've kept coming back to when thinking about modern human societies:
When wireless is perfectly applied the whole earth will be converted into a huge brain, which in fact it is, all things being particles of a real and rhythmic whole
The effectiveness of this mega-brain is a function of the ability of the "individual sub-brains", or neurons, to communicate.
Astonishing evidence of this is given to us by Terence Tao, Fields Medal winner, in the particular way he found the proof to the Erdős discrepancy problem in late 2015:
Tao had been working on a different problem early in September, when a timely comment on his blog suggested that the problem might be related to the Erdős conjecture. "At first, I thought the connection was only superficial," says Tao. But he quickly realized that combining the commenter's fresh insight with previous results could lead to a solution. He submitted his paper less than two weeks later and included an acknowledgement thanking the commenter, Uwe Stroinski, a maths instructor in Reutlingen, Germany.
And just like that, a comment on a blog by a stranger leads to the solution to a long-standing problem in number theory. The whole is decidedly greater than the sum of its parts.
From this perspective, the role and importance of any given individual is clearly diminished. Nothing but a cog in a giant unpredictable machine, which Nick Szabo appropriately dubs a rolling singularity:
Computers and humans will continue to co-evolve with computers making the faster progress but falling far short of apocalyptic predictions of "Singularity," except to the extent that much of civilization is already a rolling singularity. For example people can't generally predict what's going to happen next in markets or which new startups will succeed in the long run.
Finally, if we accept this analogy, we can't underestimate the impact that fast, free, UI-less (imagine global unlimited LTE) and unrestricted internet will have in our world. Exciting times are ahead of us.
#Bitcoin is a Battery
One of the obvious objections to Bitcoin has been that the consensus mechanism based on proof-of-work (PoW) is wasteful.
Critics typically point out that the whole ordeal is hashes to ashes, that the electricity consumption is equivalent to the total of a small country, and so on.
If one works the constraint into the system (as Satoshi did) of having no trusted third-party, it follows that the system must be backed by a universally verifiable reality.
That's what the anchoring to physical energy expenditure provides, in the form of electricity used for solving Hashcash puzzles.
Furthermore, this consensus mechanism is remarkably simple. You can be in complete isolation from the rest of the world, even in a bunker, and follow very basic rules and efficient verifications to arrive to the universal view of the database.
The cost of running Bitcoin is the exact cost of running a system that puts all its trust in a network without privileged nodes.
Investing in the security of the network until now required subscribing to this philosophy, to a large extent. But another incentive that I hadn't previously contemplated was elucidated by a fascinating interview to Chandler Guo, a Chinese miner.
If you produce surplus electricity, then Bitcoin mining is your battery.
Adam Back, inventor of HashCash, has suggested in an interesting thought experiment that one can think of Bitcoin as an universal element that represents proof-of-joules spent.
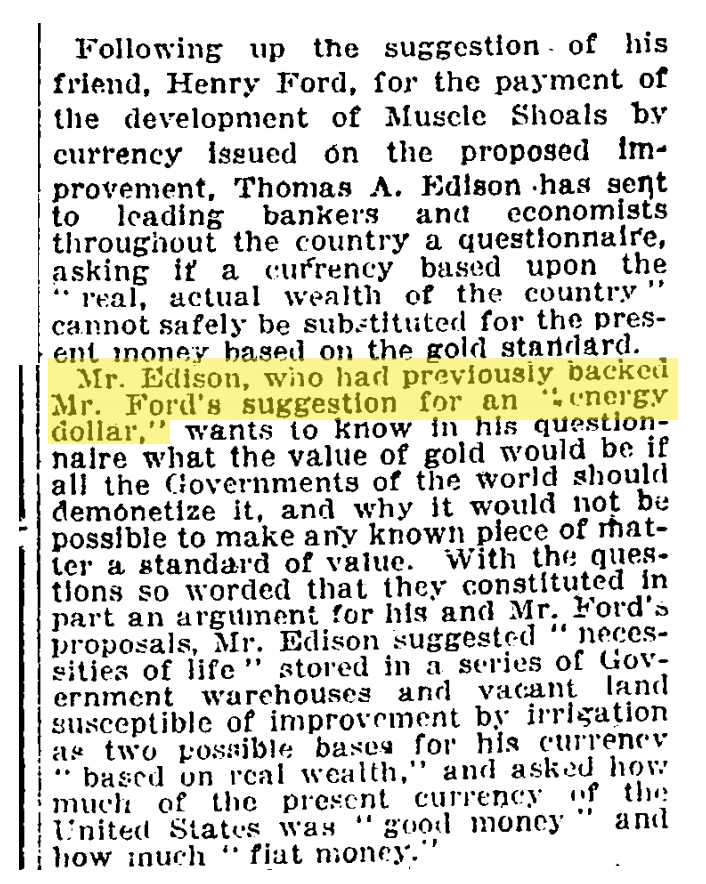
The combination of the above ideas might bring to fruition the vision held by the likes of Henry Ford and Thomas Edison of the energy dollar:
 New York Times story from February 20, 1922
New York Times story from February 20, 1922
#Accessibility is the Mother of Invention
A completely new perspective on the role of accessibility in technology was opened to me by this TED talk by IBM Fellow Chieko Asakawa:
Some interesting facts she mentions:
- Braille went digital many years before consumers had digital books on their tablets.
- The telephone was invented while building a device for the hearing-impaired.
- Keyboards were developed early on for people with disabilities.
- The blind community were some of the earliest adopters of internet discussion forums.
The argument is very convincing. The demo of the app she's working on seems taken straight out of a sci-fi movie.
No excuses anymore for disregarding accessibility!
#Just a Shadow of the Truth
The Tao that can be told is not the eternal Tao;
The name that can be named is not the eternal name
I'm philosophically inclined to think that we should take joy in the unknown, in the relativity of it all, in our ability to access nothing but a shadow of the truth, as Terence McKenna puts it:
It's amazing to me, I mean, if you were to meet a termite who stated that his or her goal in life was the perfect modeling of the cosmos. You would think it was quite a funny undertaking, and yet how different are we that we should presume more than a shadow of the truth?
True enough is as true as can be gotten.
The beginning of wisdom, I believe, is our ability to accept an inherent messiness in our explanation of what's going on. Nowhere is it written that human minds should be able to give a full accounting of creation in all dimensions and on all levels. Ludwig Wittgenstein had the idea that philosophy should be what he called "true enough." I think that's a great idea. True enough is as true as can be gotten. The imagination is chaos. New forms are fetched out of it. The creative act is to let down the net of human imagination into the ocean of chaos on which we are suspended and then to attempt to bring out of it ideas.
— Rupert Sheldrake
#Evolution Hacks Reality
I came across a fascinating new take on the idea of consciousness and the evolutionary origin of perception by means of natural selection by Donald Hoffman:
The central idea is that our reality is basically a set of evolutionary hacks that conferred a fitness advantage to our ancestors.
An amusing example is given of an Australian Beetle attempts to mate with a beer bottle because it satisfied its primitive heuristics. It had to be brown, translucent and large. Oops.
 "I could have sworn it was a beetle"
"I could have sworn it was a beetle"
Notice that I used the word hack to describe these adaptations to the environment. I actually took that from the presentation itself.
Despite Hoffman's specialty being the cognitive sciences, the explanation is peppered with symbols found in the computer science lingo.
I find this collision between seemingly disparate worlds to be entirely uncoincidental and just as fascinating.
Confusing perception with reality, he says, is like thinking that the reality of a computer is the icons and buttons on the screen, instead of the code and machinery behind it.
From this lens, even the study of physics, while useful, might not get us closer to understanding reality. Inspecting a button on a screen and finding pixels doesn't tell us much about how the GPU and CPU work. And the same would be true for confirming the existence of the Higgs boson, with regards to its underlying machinery.
What we normally call reality is just the interface to reality that evolution has given us.
The takeaway: don't mistake the UI for the reality of the computer behind it.
#Turing Paper vs Quantum Paper
A quantum computer is just an endless series of symbols written in different universes that interfere with one another. A beautiful description by David Deutsch:
Turing hoped that his abstracted-paper-tape model was so simple, so transparent and well defined, that it would not depend on any assumptions about physics that could conceivably be falsified, and therefore that it could become the basis of an abstract theory of computation that was independent of the underlying physics. ‘He thought,’ as Feynman once put it, ‘that he understood paper.’ But he was mistaken. Real, quantum-mechanical paper is wildly different from the abstract stuff that the Turing machine uses. The Turing machine is entirely classical, and does not allow for the possibility the paper might have different symbols written on it in different universes, and that those might interfere with one another
— David Deutsch
#Essays, Interviews, Presentations
#Essays
The only essay I wrote this year is called Addressable Errors.
Inspired by React's excellent warnings, I decided that every time I write an error out to a terminal or console, I'll attach a URL to it.
Instead of having our users Google error messages or codes, we can point them to a resource we can update over time and others can comment on!
#Presentations
I gave a presentation on Now and Next.js at Nodevember in Nashville, Tennesse:
I introduced Next.js in Vienna
And a few other talks
- Infinite Deployment with Now at col4.0 in Bogotá, Colombia (Spanish)
- Programming the JavaScript Future at JSConf.uy
- Electron TechTalk on Hyper at Slack HQ in San Francisco
- Introducing Next.js at ReactiveConf
#Fun Projects
#Thoughtcomplete
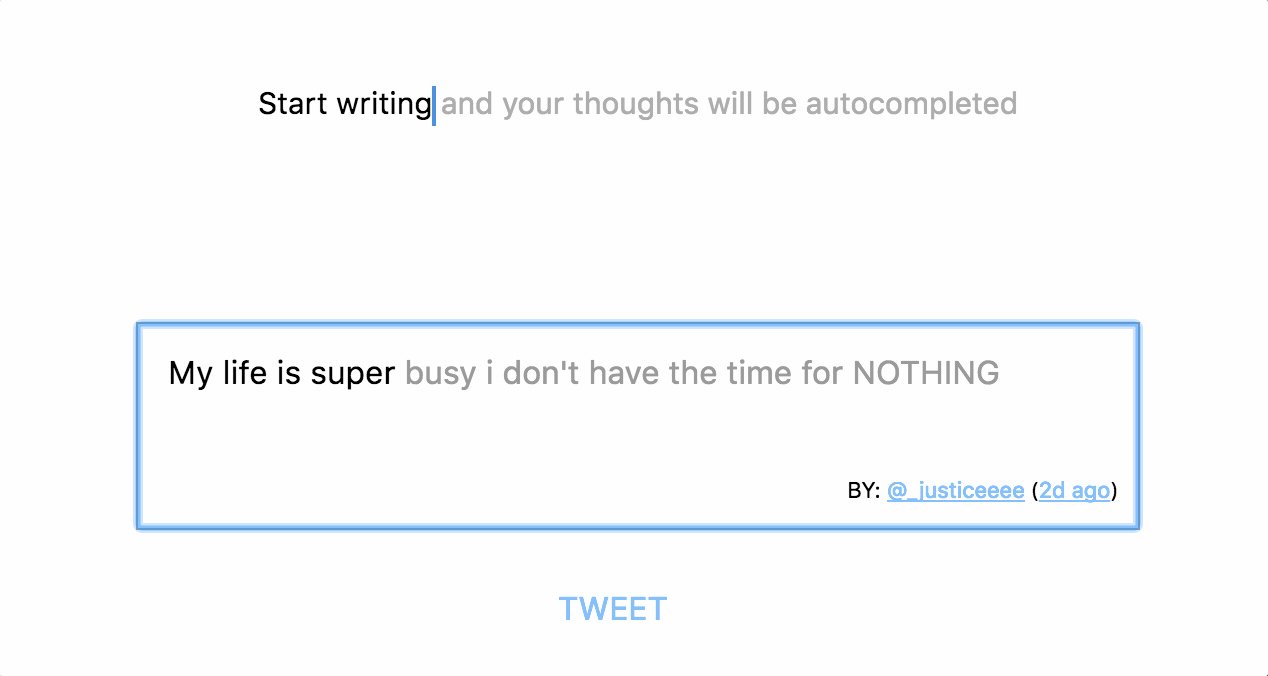
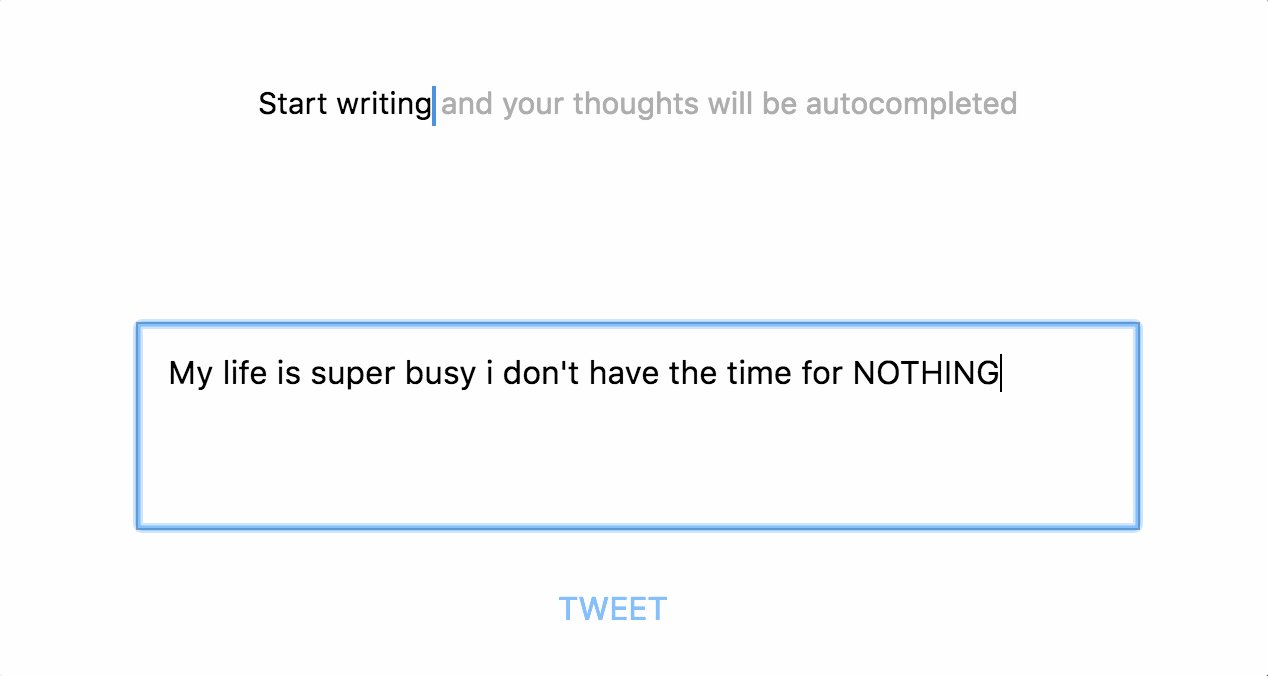
 Thoughtcomplete: autocomplete for your thoughts
Thoughtcomplete: autocomplete for your thoughts
In the Library of Babel, Borges draws a beautiful comparison between the vastness of the Universe and an imaginary Library.
Inside it you can find every book that could possibly be conceived, including a book that indexes all the others. An infinity of infinities, so to speak.
From these two incontrovertible premises he deduced that the Library is total and that its shelves register all the possible combinations of the twenty-odd orthographical symbols (a number which, though extremely vast, is not infinite): Everything: the minutely detailed history of the future, the archangels' autobiographies, the faithful catalogues of the Library, thousands and thousands of false catalogues, the demonstration of the fallacy of those catalogues, the demonstration of the fallacy of the true catalogue, the Gnostic gospel of Basilides, the commentary on that gospel, the commentary on the commentary on that gospel, the true story of your death, the translation of every book in all languages, the interpolations of every book in all books.
Does it ring a bell? There are about 2 * 10^46 meaningfully different English tweets, which is a lot, but I still see people making remarkably similar observations or even puns (many of which I suspect are "borrowed") on a daily basis.
This observation led me to the creation of thoughtcomplete, autocompletion for your thoughts based on querying the Twitter API.
Needless to say, the suggestions it makes can be pretty amusing. I promise it will take you to places you didn't think you'd go to. Twitter's rate-limiting permitting.
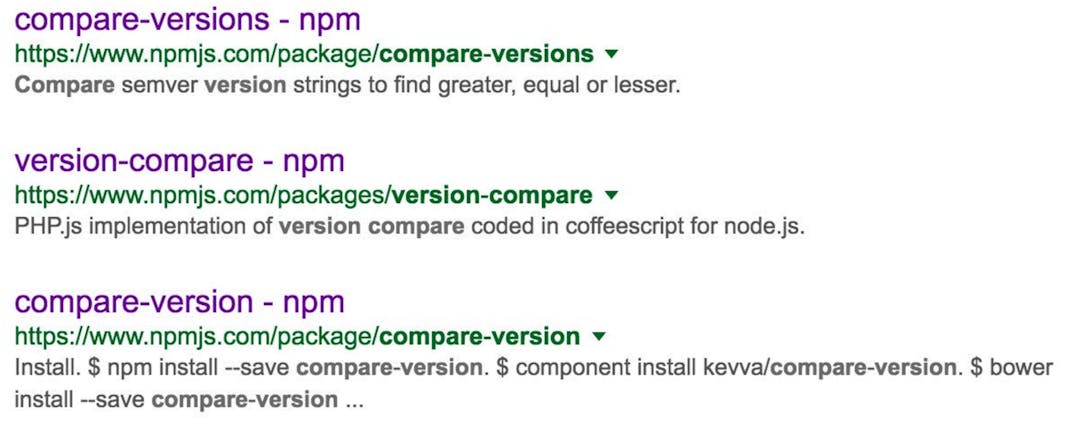
In the realm of programming languages, it occured to me that JavaScript's library, npm, gets the closest:
 Need a module to compare versions? How about all the possible ones?
Need a module to compare versions? How about all the possible ones?
#Beautiful Default Avatars
I created a hashing scheme for our customers' unique IDs that yields beautiful gradients, demonstrated here by typing in my emails:
Makes it easy to tell multiple accounts apart!The technique involves hashing the UID, obtaining a number and calculating its mod 360 (which is the highest value for the HUE in the HSL color space).
Since HSL is a cylindrical geometry, we just evenly spin it to find harmonic colors.
#Things that Seemed like Bad Ideas
Here are some things I had initial negative reactions to (that I can recall [2]) but I was completely wrong about…
#Reactions
As seen in Slack, later on Facebook and finally GitHub.
I though they'd be an annoying gimmick (specially for work), but they turned out to be quite the opposite.
Emojis are one of the best tools for conveying nuance and emotion over this medium. Reactions allow for them to flow more naturally and are shown inline without creating clutter.
They create an opportunity to supply more information to the channel. Without reactions, you might stay quiet and not share how you feel.
#Universal Code Styles
With, for example, standard for JavaScript.
Yes, I don't use semicolons anymore. I'm very glad to not spend any time at all coordinating or even debating code styling decisions!
I look forward to applying this mindset to every language my teams and I develop with.